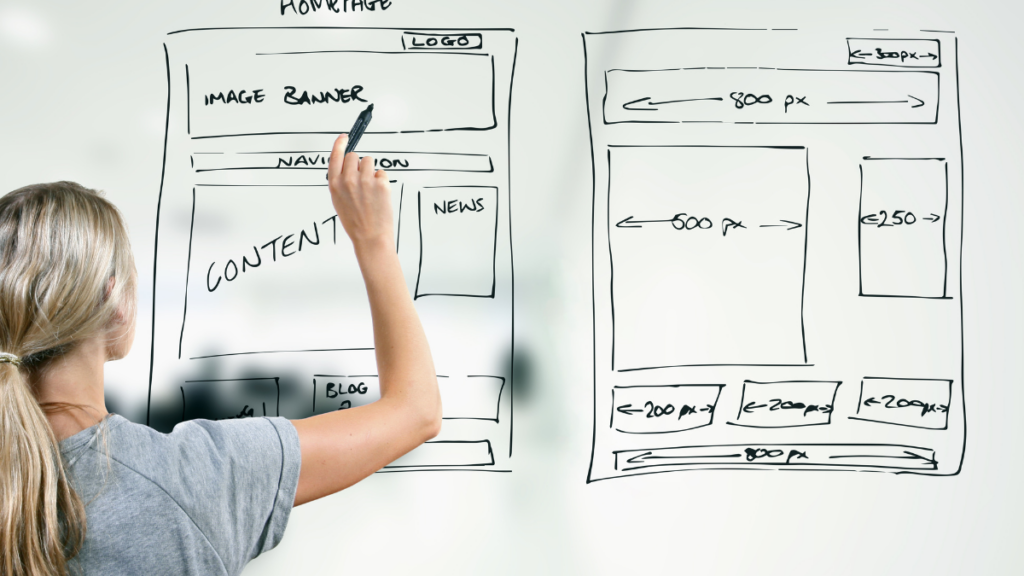
Zoals het ontwerp van een huis start met een bouwtekening, begint het ontwerp van een website met een wireframe.
Een wireframe is simpelweg een schets die de basisstructuur van een webpagina. Het doel is om de rest van het ontwerpproces te begeleiden. Zodra je een wireframe hebt gemaakt, ga je verder met het maken van een prototype.
Wireframes zijn eenvoudige visuele weergaven van een website. Ze tonen de lay-out van schermen en hun componenten en bieden een blauwdruk voor ontwikkelaars om de eigenlijke interface voor de gebruiker te bouwen. Met andere woorden, ze kunnen hun ideeën duidelijk en efficiënt overbrengen.
Wireframing is de basis van elk websiteproject. Zonder wireframe kunnen we niet verder met het grafisch ontwerp. Dit artikel gaat dieper in op het belang van een wireframe.
Wanneer heb je een wireframe nodig?
Wireframes zijn een schematisch raamwerk van de website die gebouwd gaat worden. Ze helpen jou, de developer en de designer samen na te denken over de structurele elementen van het uiteindelijke websitedesign.
Waarom start een webdesign met een wireframe?
Een goede gebruikerservaring bestaat uit een groot aantal details. Het gaat om creatieve en grafische elementen. Maar ook de juiste plaatsing van elementen is belangrijk. En die plaatsing, de elementaire structuur zet je neer in een wireframe.
Wireframing is een essentiële stap in het UX-ontwerpproces. Het helpt je de behoeften en doelen van je gebruikers te begrijpen, en het geeft je een startpunt voor het ontwerpen van gebruikersstromen, interacties, en andere belangrijke elementen van je app.
Kortom:
- Wireframes helpen om ideeën duidelijk over te brengen;
- Wireframes helpen om de gebruikerservaring te ontwerpen;
- Wireframes zorgen voor gebruiksvriendelijke websites;
- Wireframes besparen zowel tijd als moeite bij het ontwerpen van een nieuwe site.
Waarom zien wireframes eruit zoals ze eruit zien?
Wireframes hebben doorgaans een basic look-and-feel, omdat ze bedoeld zijn als uitgangspunt voor visueel ontwerp.
1. Wireframes maken duidelijk dat het ontwerp niet definitief is
Wireframes zijn een belangrijke stap in de ontwikkeling van een website of mobiele app. Ze helpen je de stroom van informatie door je website te begrijpen. Ze helpen je ook om het eindresultaat te visualiseren. Wireframing helpt je om een idee te krijgen van hoe alles op de website samenwerkt.
2. Een goed wireframe geeft een idee van hoe het eindproduct eruit komt te zien
Het ruwe uiterlijk van een wireframe is bedoeld om discussie aan te moedigen. Een wireframe is niet bedoeld om perfect te zijn, maar om snel samen stappen voorwaarts te maken. Je kunt altijd later teruggaan en het aanpassen als dat nodig is.
3. Wireframes maken duidelijk dat er nog geen code is geïmplementeerd
Een interactief wireframe laat zien hoe de gebruikersinterface eruit ziet voordat er maar één regel code is geschreven. Met een wireframe geef je jouw ontwikkelaars richting mee.
De vijf beste tools voor het maken van wireframes
Iedere designer kan met de juiste tool wireframes maken. Met een digitale tool is het ook nog eens makkelijk om achteraf wijzigingen te doen aan een wireframe.
Hier zijn vijf wireframing tools om je te helpen dat perfecte idee te creëren:
1. Pen en papier
Je hebt genoeg aan een pen en ruitjespapier als je start met het maken van een wireframe. Zo maak je snel een ruwe schets die je later kunt uitbreiden. Met pen en papier kun je in een paar minuten verschillende versies van een website schetsen.
2. Figma
Figma is de tool die wij gebruiken voor wireframing. Met dit programma, dat in de cloud draait, kun je namelijk heel goed online samenwerken. Daarnaast doen we ook de volgende stap, het design, in Figma. Daardoor hebben we alles bij elkaar in één applicatie.
3. Sketch
Sketch is een geweldige wireframing tool voor Mac gebruikers. De eenvoud en het gebruiksgemak maken het perfect voor beginners, terwijl de mogelijkheid om externe bibliotheken te importeren betekent dat er genoeg opties zijn voor gevorderde gebruikers. Het feit dat het volledig gratis te downloaden en te gebruiken is, maakt het ook een geweldige optie voor diegenen die aan de slag willen met UX/UI design.
4. Adobe XD
Adobe XD werkt in combinatie met andere Adobe producten zoals Photoshop, Illustrator en Adobe stock. De focus ligt op het stroomlijnen van het wireframing-proces voor ontwerpers, met eenvoudig te begrijpen tools voor het ontwerpen van sitemaps, flow charts en storyboards.
5. Lucidchart
LucidChart is een webapplicatie waarmee je snel wireframes, diagrammen en grafieken van hoge kwaliteit maakt. Lucidchart biedt diverse diagramtypes, vormen en lay-outs. De eenvoudige gebruikersinterface stelt gebruikers in staat om gemakkelijk de lay-out en het uiterlijk van hun ontwerpen aan te passen. Bovendien biedt Lucidchart een verscheidenheid aan mogelijkheden voor collaboratief bewerken en geavanceerde analyses.
Aan de slag met wireframes?
Net als elk ander gereedschap, maken wireframing tools het ontwerpen van gebruikersinterfaces makkelijker. Dit betekent echter niet dat je zomaar een interface in elkaar moet flansen en klaar bent. Je moet nadenken over wat je gebruikers zullen zien, en hoe ze het gaan gebruiken.